WPF TutorialThe WPF Tutorial Objectives:
• Understand the motivation behind WPF
• Examine the various ‘flavors’ of WPF applications
• Overview the services provided by WPF
• Examine the core WPF assemblies and namespaces
• Work with the Window and Application class types
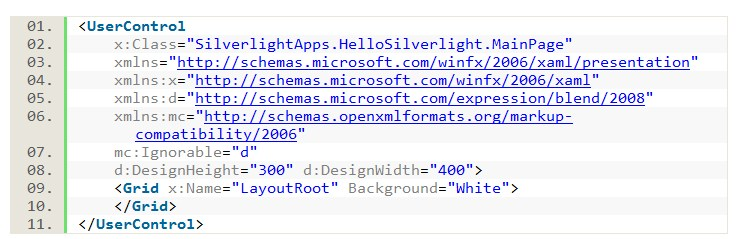
• Learn the syntax of XAML
• Understand the XAML / code relationship
• Survey the core WPF control types
• Review the WPF control programming model
• Learn to position controls using layout managers
• Understand the role of WPF control commands
• Understand the scope of the WPF documents API
• Distinguish between fixed documents and flow documents
• Populate a document with in-line and block elements
• Work with the WPF document APIs
Every few years or so, Microsoft introduces a new GUI toolkit. Since the release of .NET 3.0, the latest
toolkit is Windows Presentation Foundation (WPF). In this introduction, you will understand the motivation
behind WPF, learn the syntax of XAML, examine the core programming model, and survey several WPF
services. Also, you will overview the WPF support provided by Visual Studio and Expression Blend. As you
would expect, this chapter provides a foundation for the remainder of the class.
The Motivation Behind WPF
Historically speaking, building a desktop UI under the Windows OS involved using a handful of key services:
• User32: Provided the code required to create windows, controls, and application infrastructure.
• GDI: Provided a framework for rendering 2D graphical data.
• DirectX: If an application required high-performance graphical rendering (multimedia applications,
video games, rich interactive front ends, and so on), DirectX was the way to do so.
Although Windows programmers could make use of these services using C or C++, many UI toolkits were
introduced over the years. VB6, MFC, Windows Forms, GDI+, and so on. Each one of them was simply a
wrapper around User32 / GDI. These toolkits still viewed DirectX as an ‘external’ service.
Windows Presentation Foundation (WPF) is a brand-new GUI toolkit that shipped beginning with NET 3.0.
The core WPF object model is similar, but not identical to, Windows Forms. The release of WPF does not
imply that Windows Forms is obsolete. In fact, the .NET platform will support this API for years to come.
Like other .NET 3.0 / 3.5 technologies, WPF can be used under XP, Vista, or Windows Server 2003 and
higher. The .NET 3.0 / 3.5 libraries ship automatically with Vista. Other OSs will require a separate
installation of the 3.0 / 3.5 libraries through the freely downloadable .NET runtime installation program (the
3.5 version of dotnetfx.exe).
Before the release of WPF, UI developers were forced to master a number of related, but ultimately
independent, APIs. This required developers to ‘switch gears’ when moving from one task (e.g., building a
main window) to another (e.g., 3D graphical rendering). The end result was a very asymmetrical way to
program.
Consider the GUI development world before .NET 3.0:
With the release of WPF, things have improved considerably. You now have a single symmetrical manner in
which to interact with the necessary GUI infrastructure. Consider the GUI development world as of .NET
3.0 and higher:
Beyond offering a unified programming model, WPF also provides a clear separation of concerns. It is now
possible to separate the look and feel of a GUI application from the programming logic that drives it.
This is achieved using an XML-based grammar termed XAML (‘zam-el’). While most WPF applications will
make use of XAML, doing so is entirely optional.
This separation of concerns (via XAML) makes it much simpler for graphical designers to build very rich,
professional UIs. Graphically minded individuals can use dedicated design tools such as Microsoft
Expression Blend to generate the XAML. These XAML files can then be passed to the programming team
to add logic to drive the UI (event handlers, method overrides, and so on). Better yet, a Microsoft Blend
project uses exactly the same format as a Visual Studio project.
Beyond the introduction of XAML, WPF also provides a good number of integrated services, including (but
not limited to) the following:
• A number of layout managers that provide full control over placement and repositioning of content.
• A built-in style engine, which allows you to define ‘themes’ for a WPF application.
• Native use of vector graphics, which allows an image to be automatically resized to fit the size and
resolution of the screen hosting the application.
• A rich typography API such as support for XPS (XML Paper Specification) documents, fixed
documents (WYSIWYG), flow documents, and document annotations (e.g., a Sticky Notes API).
• Integrated 2D and 3D rendering services / animation services, which leverage DirectX for hardware
acceleration. In fact, all rendering, even the rendering of UI elements (buttons, and so on) is
preformed via DirectX.
• Support for audio and video media.
Overall, WPF can be considered a ‘supercharged’ UI framework. WPF is extremely useful when you need to
build highly interactive, stylized front ends. Real-time rotation of 3D bar charts, spinning a portion of a UI
to a 45-degree angle, and dynamic shadowing on a rendered image are all possible.
Consider the following WPF application (an example project from Expression Blend). Clicking on any
buttons on the bottom of the application will rotate and animate a motorcycle prototype. Each button has a
custom animation, performed when the cursor travels over the surface. While all of this could be done without
WPF, doing so would require a considerable amount of complex code.
Because WPF applications are so graphically intensive, a production-level WPF application will require the
aid of a professional graphic designer. You may agree that most .NET programmers are not the best of
artists. Likewise, most artists are not the best of .NET programmers. Using XAML and tools such as Visual
Studio and MS Expression Blend, each part of the team can use dedicated tools, thus increasing efficiency in
development. Remember that the same Visual Studio WPF application can be opened in Expression Blend.
This is not to suggest that you cannot use WPF to build ‘traditional’ GUIs (gray push buttons, a grid, a menu
system, and so on). You can certainly use WPF to build traditional business applications. However, this
API is strongly geared for next-generation GUI applications. WPF is closer to the ‘Hollywood vision’ of
what computer applications should look like (e.g., 3D spinning e-mail messages, glowing animated blocks of
text, and the like).
GUI applications that do not need this extra horsepower still gain benefits (separation of concerns, object
model integration, and more). However, in some cases, Windows Forms may provide a more direct
development path. Be aware that some of these ‘supercharged’ graphic features of WPF will require a ‘semi-
supercharged’ machine to run them at an acceptable rate. Testing is always a good idea.
Table of Contents
Copyright (c) 2008. Intertech, Inc. All Rights Reserved. This information is to be used exclusively as an
online learning aid. Any attempts to copy, reproduce, or use for training is strictly prohibited.
online learning aid. Any attempts to copy, reproduce, or use for training is strictly prohibited.