3 Ways to implement CRUD (Select, Insert, Update, Delete) Operations
CRUD (Create, Read, Update, and Delete) are the four basic and essential database operations of an application. There are different ways to design to implement CRUD operations. In this article, You’ll see 3 most widely used approaches in web application.
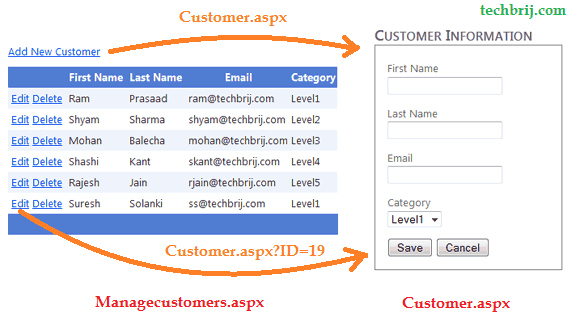
1. Separate Pages:

In this approach, Data is displayed in Grid with Edit and Delete options. There is also link to add New record. When user clicks to add new item, the page is redirected to another page having different controls with default values, instructions and validators. After entering data, when user submits form, It is redirected to back on Grid page with new entry.
When user clicks on edit option of any record, It is redirected to page with filled form. Generally same form is used with query-string parameter to retrieve data from database, fill form and to differentiate add /edit operations.
This approach is useful when form has many fields and structure is complex.
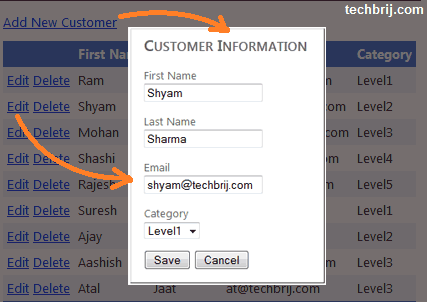
2. Pop-Up Form:

In this approach, Pop-up dialog instead of separate page is used to Add/Edit data. When user clicks on New option, blank modal pop-up form is displayed and On submission, It’s closed automatically. On editing, filled pop-up form is displayed, user modifies values and save it.
This approach is useful when form has limited fields and Ajax based page(like dashboard) is used. See following post to implement this approach in ASP.NET:
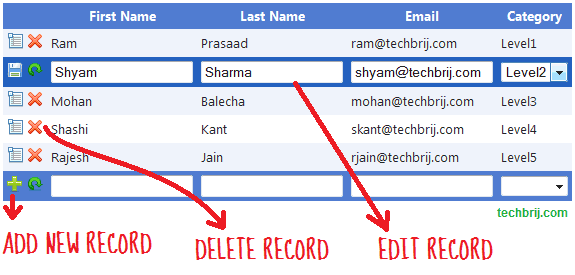
3. Inline Editing:

In this approach, all operations are done in Grid. When user clicks on edit option, all items become editable and on saving, again become read only.
It’s useful when form has less fields especially on master pages like city, state…etc. See following post to implement this approach in ASP.NET:
Share your opinion and let us know which approach you are following the most.

No comments:
Post a Comment