Advance Edit and Update with Gridview in Asp.Net
In this tutorial, we learn how to manually create edit and update utility with gridview in Asp.Net. To create Edit, Update utility, First Open th visual studio 2010 and create new website called EditUpdateGridviewDemo.
I have create a database called . the database screenshot display below.
Now add below code to Default.aspx page. In below code we have pick one gridview and also we have manually create one edit button field.
Now add below code to Default.aspx.cs Page. In below code we have insert data into database and also bind data into gridview.
web.config
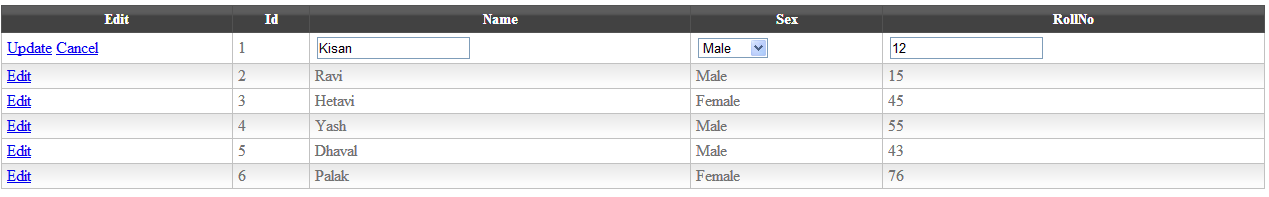
Demo
Download Complete Source Code
I have create a database called . the database screenshot display below.
Now add below code to Default.aspx page. In below code we have pick one gridview and also we have manually create one edit button field.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CssClass="mGrid"
PagerStyle-CssClass="pgr" AlternatingRowStyle-CssClass="alt"
onrowcancelingedit="GridView1_RowCancelingEdit"
onrowediting="GridView1_RowEditing" onrowupdating="GridView1_RowUpdating">
<Columns>
<asp:CommandField ShowEditButton="true" HeaderText="Edit" ShowCancelButton="true">
<ControlStyle CssClass="uibutton" />
</asp:CommandField>
<asp:TemplateField HeaderText="Id" InsertVisible="False" SortExpression="Id">
<EditItemTemplate>
<asp:Label ID="LabelId" runat="server" Text='<%# Eval("Id") %>'></asp:Label>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="LabelId" runat="server" Text='<%# Bind("Id") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name" SortExpression="Name">
<EditItemTemplate>
<asp:TextBox ID="TextBoxName" runat="server" Text='<%# Bind("Name") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="LabelName" runat="server" Text='<%# Bind("Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Sex" SortExpression="Sex">
<EditItemTemplate>
<asp:DropDownList ID="DropDownListSex" runat="server" DataTextField='<%# Bind("Sex") %>'>
<asp:ListItem>Male</asp:ListItem>
<asp:ListItem>Female</asp:ListItem>
</asp:DropDownList>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="LabelSex" runat="server" Text='<%# Bind("Sex") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="RollNo" SortExpression="RollNo">
<EditItemTemplate>
<asp:TextBox ID="TextBoxRollNo" runat="server" Text='<%# Bind("RollNo") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="LabelNo" runat="server" Text='<%# Bind("RollNo") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Now add below code to Default.aspx.cs Page. In below code we have insert data into database and also bind data into gridview.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Data.Sql;
public partial class _Default : System.Web.UI.Page
{
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["Student"].ConnectionString);
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
LoadStudentData();
}
}
private void LoadStudentData()
{
SqlDataAdapter adp = new SqlDataAdapter("Select * from Student", con);
DataSet ds = new DataSet();
adp.Fill(ds);
GridView1.DataSource = ds;
GridView1.DataBind();
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
LoadStudentData();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
GridViewRow row = GridView1.Rows[e.RowIndex] as GridViewRow;
var Id = row.FindControl("LabelId") as Label;
var Name = row.FindControl("TextBoxName") as TextBox;
var Sex = row.FindControl("DropDownListSex") as DropDownList;
var RollNo = row.FindControl("TextBoxRollNo") as TextBox;
SqlCommand com = new SqlCommand();
com.CommandText = "update Student set Name=@Name, Sex=@Sex, RollNo=@RollNo where Id=@Id";
com.Connection = con;
com.Parameters.AddWithValue("@Id", Id.Text);
com.Parameters.AddWithValue("@Name", Name.Text);
com.Parameters.AddWithValue("@Sex", Sex.SelectedItem.Text);
com.Parameters.AddWithValue("@RollNo", RollNo.Text);
con.Open();
com.ExecuteNonQuery();
con.Close();
GridView1.EditIndex = -1;
LoadStudentData();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
LoadStudentData();
}
}
web.config
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<connectionStrings>
<add name="Student" connectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=E:\Demo\EditUpdateGridviewDemo\App_Data\Database.mdf;Integrated Security=True;User Instance=True"
providerName="System.Data.SqlClient" />
</connectionStrings>
<system.web>
<compilation debug="true" targetFramework="4.0" />
</system.web>
</configuration>
Demo
Download Complete Source Code




No comments:
Post a Comment