How to use google ajax search api to embed video searh in web application:
ow to embed video searh in web application:
Google has launched Ajax API for different purposes "video search" is one of them.
Many users' gets confused all about it many times how to get google key, how to embed video search in web application.
So here I am explaining how to use video search in web application.
Getting Google Search API Key:
Many users' gets confused all about it many times how to get google key, how to embed video search in web application.
So here I am explaining how to use video search in web application.
Getting Google Search API Key:
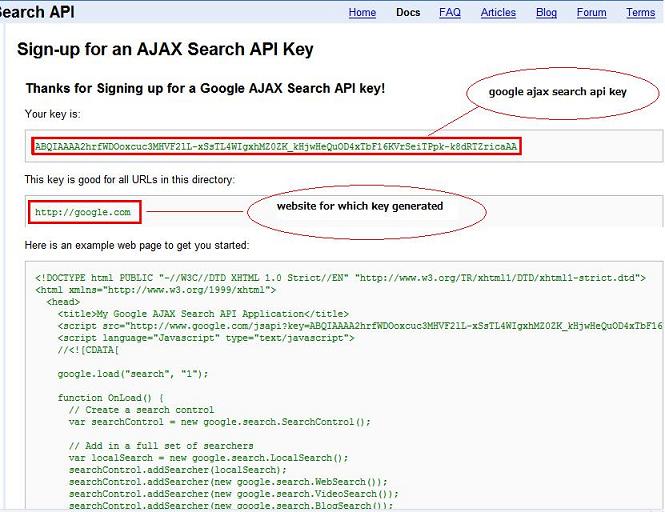
First you have to get the google search API key for this
http://code.google.com/apis/ajaxsearch/signup.html
http://code.google.com/apis/ajaxsearch/signup.html
Visit here and fill the information and then use of gmail account to get the API key
Note: You can get a gmail account free
Note: You can get a gmail account free
The key page will look like this.

How to use this code:
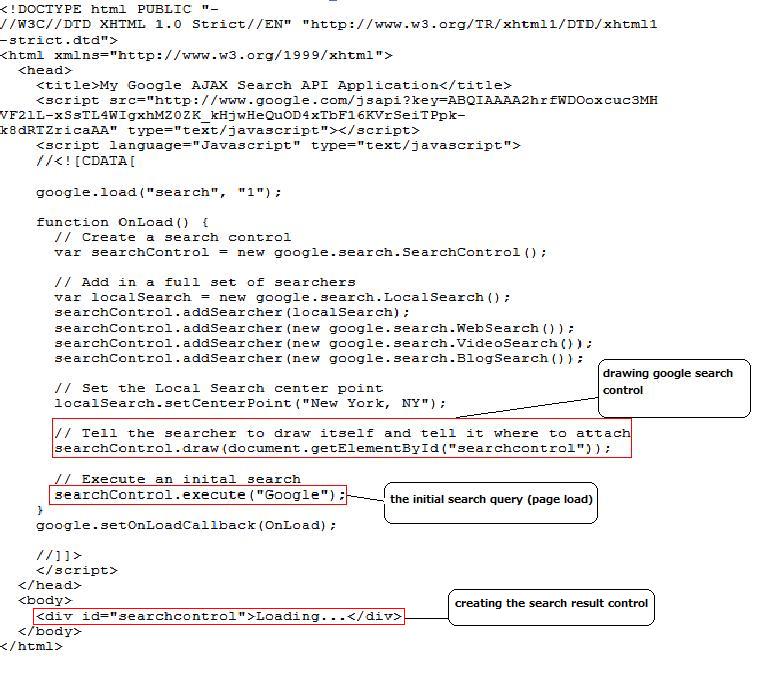
Now copy the whole HTML code:

This is the code for "WebSearch", Video Search and Blog Search but you have to use only the"Video Search" For this the next step.
"Video Search"
If you listen about Google Code (presented by Google)
You have to take the video search control from there.
Which is like this.
You have to take the video search control from there.
Which is like this.
Just replace the above code with this:
google.load('search', '1');
function OnLoad() {
// create a search control
function OnLoad() {
// create a search control
var searchControl = new google.search.SearchControl();
// So the results are expanded by default
options = new google.search.SearcherOptions();
options.setExpandMode(google.search.SearchControl.EXPAND_MODE_OPEN);
// So the results are expanded by default
options = new google.search.SearcherOptions();
options.setExpandMode(google.search.SearchControl.EXPAND_MODE_OPEN);
// Create a video searcher and add it to the controlsearchControl.addSearcher(new google.search.VideoSearch(), options);
Then the whole code will look like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My Google AJAX Search API Application</title>
<script
src="http://www.google.com/jsapi?key=ABQIAAAABE_5tJYjIxZez706qj8fKhSHXJsp5oogWH5jZodYSc2VMsh-GBTebFLwydk8evvTefXYLwNiLYMO_A" type="text/javascript"></script>
<script language="Javascript" type="text/javascript">
google.load('search', '1');
function OnLoad() {
// create a search control
var searchControl = new google.search.SearchControl();
// So the results are expanded by default
options = new google.search.SearcherOptions();
options.setExpandMode(google.search.SearchControl.EXPAND_MODE_OPEN);
// Create a video searcher and add it to the control
searchControl.addSearcher(new google.search.VideoSearch(), options);
searchControl.addSearcher(new google.search.VideoSearch(), options);
// Draw the control onto the page
searchControl.draw(document.getElementById("searchcontrol"));
// Search for a YouTube channel
// Search for a YouTube channel
searchControl.execute("ytchannel:NBA");
}
google.setOnLoadCallback(OnLoad);
google.setOnLoadCallback(OnLoad);
</script></head><body>
<div id="searchcontrol">Loading...</div>
</body>
</html>
<div id="searchcontrol">Loading...</div>
</body>
</html>
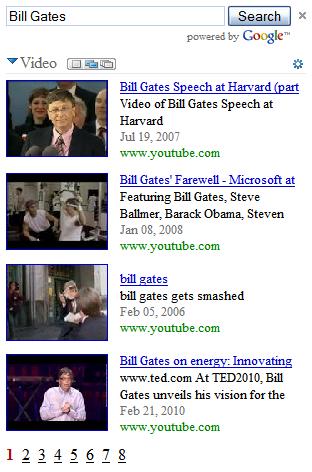
The final output will look like this:

Formating the Output:
If you want to format the output then you can use the style tag.
Just use this code after closing the </script> tag.
<style type="text/css">
body
{
body
{
font-family:Arial Rounded MT Bold;
background-color:Silver;
background-color:Silver;
}
#searchcontrol
{
background-color:ActiveBorder;
width:50%;
margin-left:auto;
margin-right:auto;
text-align:left;
}
<style/>
width:50%;
margin-left:auto;
margin-right:auto;
text-align:left;
}
<style/>
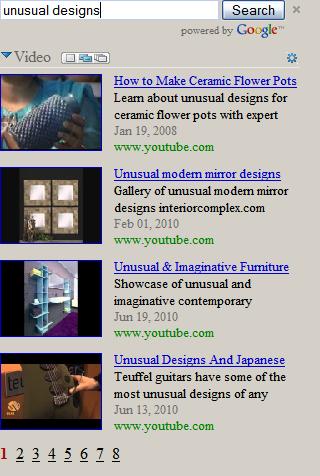
The output will look like this


No comments:
Post a Comment