Change a Password in ASP.NET
Introduction
The registered user needs to login with his/her login credentials (user name and password). After successful login a Change password link will be visible. Here by clicking the link a new page will appear where the user must enter the Current Password, New Password and Confirm Password and then click on the Update button to change his/her password respectively.
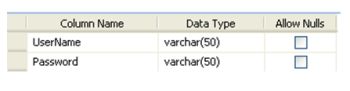
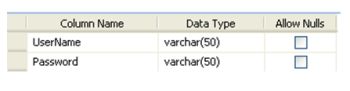
Table structure
Now let's move to the coding part.
Default.aspx
The registered user needs to login with his/her login credentials (user name and password). After successful login a Change password link will be visible. Here by clicking the link a new page will appear where the user must enter the Current Password, New Password and Confirm Password and then click on the Update button to change his/her password respectively.
Table structure

Now let's move to the coding part.
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"Inherits="Password_Change_in_asp.net._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" ><head runat="server"> <title>Untitled Page</title></head>
<body> <form id="form1" runat="server"> <div>
<asp:Label ID="Label1" runat="server" Text="Name" Font-Bold="True"
Width="100px" BackColor="#FFFF66" ForeColor="#FF3300"></asp:Label> <asp:TextBox ID="TextBox_user_name" runat="server" ForeColor="#993300" Width="100px"></asp:TextBox><br /> <asp:Label ID="Label2" runat="server" Text="Password" Font-Bold="True"
Width="100px" BackColor="#FFFF66" ForeColor="#FF3300"></asp:Label> <asp:TextBox ID="TextBox_password" runat="server" ForeColor="#CC6600"
TextMode="Password" Width="100px"></asp:TextBox><br /> <asp:Button ID="btn_login" runat="server" Text="Login" Font-Bold="True"
BackColor="#CCFF99" onclick="btn_login_Click" /><br /> <asp:Label ID="lb1" runat="server" Font-Bold="True" ForeColor="#FF3300"></asp:Label> </div>
</form></body>
</html>
Default.aspx.cs
using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;using System.Data.SqlClient;
namespace Password_Change_in_asp.net
{
public partial class _Default : System.Web.UI.Page {
string strConnString = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;
string str = null;
SqlCommand com;
protected void btn_login_Click(object sender, EventArgs e)
{
object obj = null;
SqlConnection con = new SqlConnection(strConnString);
con.Open();
<html xmlns="http://www.w3.org/1999/xhtml" ><head runat="server"> <title>Untitled Page</title></head>
<body> <form id="form1" runat="server"> <div>
<asp:Label ID="Label1" runat="server" Text="Name" Font-Bold="True"
Width="100px" BackColor="#FFFF66" ForeColor="#FF3300"></asp:Label> <asp:TextBox ID="TextBox_user_name" runat="server" ForeColor="#993300" Width="100px"></asp:TextBox><br /> <asp:Label ID="Label2" runat="server" Text="Password" Font-Bold="True"
Width="100px" BackColor="#FFFF66" ForeColor="#FF3300"></asp:Label> <asp:TextBox ID="TextBox_password" runat="server" ForeColor="#CC6600"
TextMode="Password" Width="100px"></asp:TextBox><br /> <asp:Button ID="btn_login" runat="server" Text="Login" Font-Bold="True"
BackColor="#CCFF99" onclick="btn_login_Click" /><br /> <asp:Label ID="lb1" runat="server" Font-Bold="True" ForeColor="#FF3300"></asp:Label> </div>
</form></body>
</html>
Default.aspx.cs
using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;using System.Data.SqlClient;
namespace Password_Change_in_asp.net
{
public partial class _Default : System.Web.UI.Page {
string strConnString = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;
string str = null;
SqlCommand com;
protected void btn_login_Click(object sender, EventArgs e)
{
object obj = null;
SqlConnection con = new SqlConnection(strConnString);
con.Open();
Session["UserName"] = TextBox_user_name.Text;
str = "select count(*) from login where UserName=@UserName and Password =@Password";
com = new SqlCommand(str, con);
com.CommandType = CommandType.Text;
com.Parameters.AddWithValue("@UserName", Session["UserName"]);
com.Parameters.AddWithValue("@Password", TextBox_password.Text);
obj = com.ExecuteScalar();
if ((int)(obj) != 0)
{
Response.Redirect("Welcome.aspx");
}
else {
lb1.Text = "Invalid Username and Password";
}
con.Close();
}
}
}
Welcome.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Welcome.aspx.cs"Inherits="Password_Change_in_asp.net.Welcome" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" ><head runat="server"> <title>Untitled Page</title></head>
<body> <form id="form1" runat="server"> <div> <asp:Label ID="lb1" runat="server" Font-Bold="True" ForeColor="#FF3300"></asp:Label><br /> </div> <asp:LinkButton ID="lnk_changepassword" runat="server"
onclick="lnk_changepassword_Click">Change Password</asp:LinkButton> </form></body>
</html>
Welcome.aspx.cs
using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;
namespace Password_Change_in_asp.net
{
public partial class Welcome : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e)
{
lb1.Text = "WELLCOME :: " + Session["UserName"];
}
protected void lnk_changepassword_Click(object sender, EventArgs e)
{
Response.Redirect("Changepassword.aspx");
}
}
}
Changepassword.aspx<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Changepassword.aspx.cs"
Inherits="Password_Change_in_asp.net.Changepassword" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" >
str = "select count(*) from login where UserName=@UserName and Password =@Password";
com = new SqlCommand(str, con);
com.CommandType = CommandType.Text;
com.Parameters.AddWithValue("@UserName", Session["UserName"]);
com.Parameters.AddWithValue("@Password", TextBox_password.Text);
obj = com.ExecuteScalar();
if ((int)(obj) != 0)
{
Response.Redirect("Welcome.aspx");
}
else {
lb1.Text = "Invalid Username and Password";
}
con.Close();
}
}
}
Welcome.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Welcome.aspx.cs"Inherits="Password_Change_in_asp.net.Welcome" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" ><head runat="server"> <title>Untitled Page</title></head>
<body> <form id="form1" runat="server"> <div> <asp:Label ID="lb1" runat="server" Font-Bold="True" ForeColor="#FF3300"></asp:Label><br /> </div> <asp:LinkButton ID="lnk_changepassword" runat="server"
onclick="lnk_changepassword_Click">Change Password</asp:LinkButton> </form></body>
</html>
Welcome.aspx.cs
using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;
namespace Password_Change_in_asp.net
{
public partial class Welcome : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e)
{
lb1.Text = "WELLCOME :: " + Session["UserName"];
}
protected void lnk_changepassword_Click(object sender, EventArgs e)
{
Response.Redirect("Changepassword.aspx");
}
}
}
Changepassword.aspx<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Changepassword.aspx.cs"
Inherits="Password_Change_in_asp.net.Changepassword" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server"> <title>Untitled Page</title></head>
<body> <form id="form1" runat="server"> <div>
<asp:Label ID="Label1" runat="server" Text="Current password" Width="120px"
Font-Bold="True" ForeColor="#996633"></asp:Label> <asp:TextBox ID="txt_cpassword" runat="server" TextMode="Password"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txt_cpassword"
ErrorMessage="Please enter Current password"></asp:RequiredFieldValidator> <br /> <asp:Label ID="Label2" runat="server" Text="New password" Width="120px"
Font-Bold="True" ForeColor="#996633"></asp:Label> <asp:TextBox ID="txt_npassword" runat="server" TextMode="Password"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="txt_npassword" ErrorMessage="Please enter New password"></asp:RequiredFieldValidator> <br />
<asp:Label ID="Label3" runat="server" Text="Confirm password" Width="120px"
Font-Bold="True" ForeColor="#996633"></asp:Label>
<asp:TextBox ID="txt_ccpassword" runat="server" TextMode="Password"></asp:TextBox>
<body> <form id="form1" runat="server"> <div>
<asp:Label ID="Label1" runat="server" Text="Current password" Width="120px"
Font-Bold="True" ForeColor="#996633"></asp:Label> <asp:TextBox ID="txt_cpassword" runat="server" TextMode="Password"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txt_cpassword"
ErrorMessage="Please enter Current password"></asp:RequiredFieldValidator> <br /> <asp:Label ID="Label2" runat="server" Text="New password" Width="120px"
Font-Bold="True" ForeColor="#996633"></asp:Label> <asp:TextBox ID="txt_npassword" runat="server" TextMode="Password"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="txt_npassword" ErrorMessage="Please enter New password"></asp:RequiredFieldValidator> <br />
<asp:Label ID="Label3" runat="server" Text="Confirm password" Width="120px"
Font-Bold="True" ForeColor="#996633"></asp:Label>
<asp:TextBox ID="txt_ccpassword" runat="server" TextMode="Password"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server"
ControlToValidate="txt_ccpassword"
ErrorMessage="Please enter Confirm password"></asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToCompare="txt_npassword" ControlToValidate="txt_ccpassword"
ErrorMessage="Password Mismatch"></asp:CompareValidator>
</div> <asp:Button ID="btn_update" runat="server" Font-Bold="True" BackColor="#CCFF99"onclick="btn_update_Click" Text="Update" /> <asp:Label ID="lbl_msg" Font-Bold="True" BackColor="#FFFF66" ForeColor="#FF3300" runat="server"Text=""></asp:Label><br /> <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/Default.aspx">Login</asp:HyperLink> </form></body>
</html>
Changepassword.aspx.cs
using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;using System.Data.SqlClient;
namespace Password_Change_in_asp.net
{
public partial class Changepassword : System.Web.UI.Page {
string strConnString = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;
string str = null;
SqlCommand com;
byte up;
protected void btn_update_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection(strConnString);
con.Open();
str = "select * from login ";
com = new SqlCommand(str, con);
SqlDataReader reader = com.ExecuteReader();
while (reader.Read())
{
if (txt_cpassword.Text == reader["Password"].ToString())
{
up = 1;
}
}
reader.Close();
con.Close();
if (up == 1)
{
con.Open();
str = "update login set Password=@Password where UserName='" + Session["UserName"].ToString()+ "'";
com = new SqlCommand(str, con);
com.Parameters.Add(new SqlParameter("@Password", SqlDbType.VarChar, 50));
com.Parameters["@Password"].Value = txt_npassword.Text;
com.ExecuteNonQuery();
con.Close();
lbl_msg.Text = "Password changed Successfully";
}
else {
lbl_msg.Text = "Please enter correct Current password";
}
}
}
}
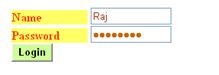
Output
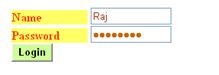
Providing credentials (user name and password) for login:

After successful login:

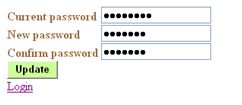
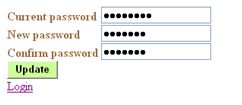
Changing the current password by providing a new password:

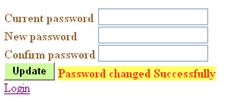
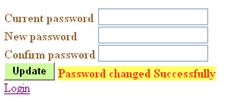
Password changed successfully:

ControlToValidate="txt_ccpassword"
ErrorMessage="Please enter Confirm password"></asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToCompare="txt_npassword" ControlToValidate="txt_ccpassword"
ErrorMessage="Password Mismatch"></asp:CompareValidator>
</div> <asp:Button ID="btn_update" runat="server" Font-Bold="True" BackColor="#CCFF99"onclick="btn_update_Click" Text="Update" /> <asp:Label ID="lbl_msg" Font-Bold="True" BackColor="#FFFF66" ForeColor="#FF3300" runat="server"Text=""></asp:Label><br /> <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/Default.aspx">Login</asp:HyperLink> </form></body>
</html>
Changepassword.aspx.cs
using System;using System.Collections;using System.Configuration;using System.Data;using System.Linq;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Xml.Linq;using System.Data.SqlClient;
namespace Password_Change_in_asp.net
{
public partial class Changepassword : System.Web.UI.Page {
string strConnString = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;
string str = null;
SqlCommand com;
byte up;
protected void btn_update_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection(strConnString);
con.Open();
str = "select * from login ";
com = new SqlCommand(str, con);
SqlDataReader reader = com.ExecuteReader();
while (reader.Read())
{
if (txt_cpassword.Text == reader["Password"].ToString())
{
up = 1;
}
}
reader.Close();
con.Close();
if (up == 1)
{
con.Open();
str = "update login set Password=@Password where UserName='" + Session["UserName"].ToString()+ "'";
com = new SqlCommand(str, con);
com.Parameters.Add(new SqlParameter("@Password", SqlDbType.VarChar, 50));
com.Parameters["@Password"].Value = txt_npassword.Text;
com.ExecuteNonQuery();
con.Close();
lbl_msg.Text = "Password changed Successfully";
}
else {
lbl_msg.Text = "Please enter correct Current password";
}
}
}
}
Output
Providing credentials (user name and password) for login:

After successful login:
Changing the current password by providing a new password:

Password changed successfully:


No comments:
Post a Comment