Create User Registration Form In Asp.Net
Creating User Registration Form Example In Asp.Net
In this post i am explaining how to create user registration or signup page in asp.net with sql server database using C# and VB.NET.
For this first of all we need to create a table in sql server database to store user registration data.
I have created a table named Users for this example with columns shown in image below.
We can also Create Users with Membership Provider programmatically Or usingCreateUserWizard, You will also need a Login Page
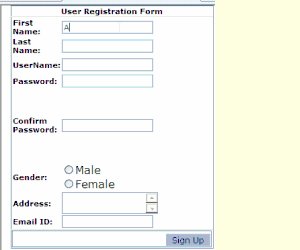
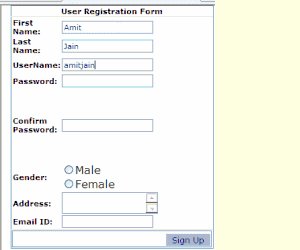
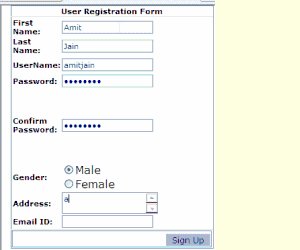
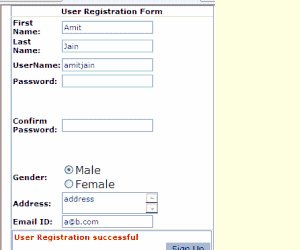
Place textboxes on the form for entering name,username,password,address,email etc.
Set Textmode property of password textbox to password to display * character instead of text entered.
Associate RequiredFieldValidators with textboxes as shown in HTML source.
Place one Label and Button to save the data.
HTML SOURCE OF PAGE
Write below mentioned code in click event of signup button.
C# CODE
In this post i am explaining how to create user registration or signup page in asp.net with sql server database using C# and VB.NET.
For this first of all we need to create a table in sql server database to store user registration data.
I have created a table named Users for this example with columns shown in image below.
We can also Create Users with Membership Provider programmatically Or usingCreateUserWizard, You will also need a Login Page
Place textboxes on the form for entering name,username,password,address,email etc.
Set Textmode property of password textbox to password to display * character instead of text entered.
Associate RequiredFieldValidators with textboxes as shown in HTML source.
Place one Label and Button to save the data.
HTML SOURCE OF PAGE
1: <table>
2: <tr>
3: <td>First Name:</td>
4: <td><asp:TextBox ID="txtFirstName" runat="server">
5: </asp:TextBox>
6: </td>
7: <td><asp:RequiredFieldValidator ID="rfvFirstName"
8: runat="server"
9: ControlToValidate="txtFirstName"
10: ErrorMessage="First Name can't be left blank"
11: SetFocusOnError="True">*
12: </asp:RequiredFieldValidator>
13: </td>
14: </tr>
15: <tr>
16: <td>Last Name:</td>
17: <td><asp:TextBox ID="txtLastName" runat="server">
18: </asp:TextBox></td>
19: <td><asp:RequiredFieldValidator
20: ID="RequiredFieldValidator1" runat="server"
21: ControlToValidate="txtLastName"
22: ErrorMessage="Last Name can't be left blank"
23: SetFocusOnError="True">*
24: </asp:RequiredFieldValidator>
25: </td></tr>
26:
27: <tr><td>UserName:</td>
28: <td><asp:TextBox ID="txtUserName" runat="server">
29: </asp:TextBox>
30: </td>
31: <td><asp:RequiredFieldValidator
32: ID="rfvUserName"
33: runat="server"
34: ControlToValidate="txtUserName"
35: ErrorMessage="UserName can't be left blank"
36: SetFocusOnError="True">*
37: </asp:RequiredFieldValidator>
38: </td></tr>
39:
40: <tr><td>Password:</td>
41: <td><asp:TextBox ID="txtPwd" runat="server"
42: TextMode="Password">
43: </asp:TextBox>
44: </td>
45: <td><asp:RequiredFieldValidator ID="rfvPwd"
46: runat="server" ControlToValidate="txtPwd"
47: ErrorMessage="Password can't be left blank"
48: SetFocusOnError="True">*
49: </asp:RequiredFieldValidator>
50: </td></tr>
51:
52: <tr><td>Confirm Password:</td>
53: <td><asp:TextBox ID="txtRePwd" runat="server"
54: TextMode="Password">
55: </asp:TextBox>
56: </td>
57: <td><asp:CompareValidator ID="CompareValidator1"
58: runat="server"
59: ControlToCompare="txtRePwd"
60: ControlToValidate="txtPwd"
61: Operator="Equal"
62: ErrorMessage="Password and confirm password do not match"
63: SetFocusOnError="True">
64: </asp:CompareValidator>
65: </td></tr>
66:
67: <tr><td>Gender:</td>
68: <td><asp:RadioButtonList ID="rdoGender"
69: runat="server">
70: <asp:ListItem>Male</asp:ListItem>
71: <asp:ListItem>Female</asp:ListItem>
72: </asp:RadioButtonList>
73: </td>
74: <td><asp:RequiredFieldValidator
75: ID="RequiredFieldValidator2"
76: runat="server"
77: ControlToValidate="rdoGender"
78: ErrorMessage="Gender can't be left blank"
79: SetFocusOnError="True">*
80: </asp:RequiredFieldValidator>
81: </td></tr>
82:
83: <tr><td>Address:</td>
84: <td><asp:TextBox ID="txtAdress" runat="server"
85: TextMode="MultiLine">
86: </asp:TextBox>
87: </td>
88: <td><asp:RequiredFieldValidator ID="rfvAddress"
89: runat="server"
90: ControlToValidate="txtAdress"
91: ErrorMessage="Address can't be left blank"
92: SetFocusOnError="True">*
93: </asp:RequiredFieldValidator>
94: </td></tr>
95:
96: <tr><td>Email ID:</td>
97: <td><asp:TextBox ID="txtEmailID" runat="server">
98: </asp:TextBox>
99: </td>
100: <td><asp:RequiredFieldValidator
101: ID="RequiredFieldValidator3"
102: runat="server"
103: ControlToValidate="txtEmailID"
104: ErrorMessage="Email can't be left blank"
105: SetFocusOnError="True">*
106: </asp:RequiredFieldValidator>
107: </td></tr>
108:
109: <tr><td><asp:Label ID="lblMsg" runat="server">
110: </asp:Label>
111: </td>
112: <td><asp:ValidationSummary ID="ValidationSummary1"
113: runat="server" ShowMessageBox="True"
114: ShowSummary="False"/>
115: </td></tr>
116:
117: <tr><td><asp:Button ID="btnSave" runat="server"
118: Text="Sign Up"
119: onclick="btnSave_Click"/>
120: </td></tr>
121: </table>
Write below mentioned code in click event of signup button.
C# CODE
01protected void btnSave_Click(object sender, EventArgs e)02 {03 //Create ConnectionString and Inser Statement04 string connectionString = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;05 string insertSql = "INSERT INTO Users (FirstName,LastName,UserName,Password,Email,Address,Gender)" 06 + " values (@FirstName,@LastName,@UserName,@Password,@Email,@Address,@Gender)";07 //Create SQL connection08 SqlConnection con = new SqlConnection(connectionString);09 10 //Create SQL Command And Sql Parameters11 12 SqlCommand cmd = new SqlCommand();13 cmd.Connection = con;14 cmd.CommandType = CommandType.Text;15 cmd.CommandText = insertSql;16 17 SqlParameter firstName = new SqlParameter("@FirstName", SqlDbType.VarChar, 50);18 firstName.Value = txtFirstName.Text.ToString();19 cmd.Parameters.Add(firstName);20 21 SqlParameter lastName = new SqlParameter("@LastName", SqlDbType.VarChar, 50);22 lastName.Value = txtLastName.Text.ToString();23 cmd.Parameters.Add(lastName);24 25 SqlParameter userName = new SqlParameter("@UserName", SqlDbType.VarChar, 50);26 userName.Value = txtUserName.Text.ToString();27 cmd.Parameters.Add(userName);28 29 SqlParameter pwd = new SqlParameter("@Password", SqlDbType.VarChar, 50);30 pwd.Value = txtPwd.Text.ToString();31 cmd.Parameters.Add(pwd);32 33 SqlParameter email = new SqlParameter("@Email", SqlDbType.VarChar, 50);34 email.Value = txtEmailID.Text.ToString();35 cmd.Parameters.Add(email);36 37 SqlParameter address = new SqlParameter("@Address", SqlDbType.VarChar, 50);38 address.Value = txtAdress.Text.ToString();39 cmd.Parameters.Add(address);40 41 SqlParameter gender = new SqlParameter("@Gender", SqlDbType.VarChar, 10);42 gender.Value = rdoGender.SelectedItem.ToString();43 cmd.Parameters.Add(gender);44 45 46 try47 {48 con.Open();49 cmd.ExecuteNonQuery();50 lblMsg.Text = "User Registration successful";51 }52 catch (SqlException ex)53 {54 string errorMessage = "Error in registering user";55 errorMessage += ex.Message;56 throw new Exception(errorMessage);57 58 }59 finally60 {61 con.Close();62 }63 }
Create Login Page Form Example In Asp.Net
This example shows how to Create Login Page Form In Asp.Net Using C# And VB.NET.
To create Login Page Example, i have added a new form and placed 2 textboxand one button on it.
RequiredFieldValidators are associated to respective textboxes to ensure they are not blank.
TextMode property of password textbox is set so that it displays * instead of letters.
We can also Login Control with membership provider database to create login page.
I have used a table called users to check username and password, schema is shown below.
You can use User Registration Form In Sign Up hyperlink and Forgot Password Page to retrieve password by email.
HTML SOURCE OF PAGE
<form id="Form1" runat="server">
<fieldset>
<legend>Login</legend>
<div class='container'>
<asp:Label ID="Name" runat="server" Text="UserName:" CssClass="lbl"/>
<br/>
<asp:TextBox ID="txtUserName" runat="server" Height="22px"/>
<asp:RequiredFieldValidator ID="RV1" runat="server"
ControlToValidate="txtUserName"
ErrorMessage="Please Enter User Name"
SetFocusOnError="True">*
</asp:RequiredFieldValidator><br />
</div>
<div class='container'>
<asp:Label ID="lblPwd" runat="server" Text="Password:" CssClass="lbl"/>
<br/>
<asp:TextBox ID="txtPwd" runat="server" TextMode="Password"
CssClass="pwd" Height="22px"/>
<asp:RequiredFieldValidator ID="RV2" runat="server"
ControlToValidate="txtPwd"
ErrorMessage="Your Password"
SetFocusOnError="True">*
</asp:RequiredFieldValidator><br />
</div>
<div class='container'>
<asp:Button ID="btnLogIn" runat="server" Text="Sign In"
onclick="btnLogIn_Click"/>
</div>
<div class='container'>
<asp:HyperLink ID="HyperLink1" runat="server"
NavigateUrl="~/ForgotPassword.aspx">Forgot Password ?</asp:HyperLink>
<br/>
</div>
<div class='short_explanation'>New User ?
<asp:HyperLink ID="HyperLink2" runat="server"
NavigateUrl="~/Default.aspx">SignUp !</asp:HyperLink></div>
<asp:ValidationSummary ID="ValidationSummary1"
runat="server" CssClass="error"/>
<br /><br />
<asp:Label ID="lblMsg" runat="server" Text="" CssClass="lbl"/>
</fieldset>
</form>
Write following code in Click Event of Log In Button.
C#
01protected void btnLogIn_Click(object sender, EventArgs e)
02 {
03 //Create Connection String And SQL Statement
04 string strCon = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;
05 string strSelect = "SELECT COUNT(*) FROM Users WHERE UserName = @Username AND Password = @Password";
06
07 SqlConnection con = new SqlConnection(strCon);
08 SqlCommand cmd = new SqlCommand();
09 cmd.Connection = con;
10 cmd.CommandType = CommandType.Text;
11 cmd.CommandText = strSelect;
12
13 SqlParameter username = new SqlParameter("@Username", SqlDbType.VarChar, 50);
14 username.Value = txtUserName.Text.Trim().ToString();
15 cmd.Parameters.Add(username);
16
17 SqlParameter password = new SqlParameter("@Password", SqlDbType.VarChar, 50);
18 password.Value = txtPwd.Text.Trim().ToString();
19 cmd.Parameters.Add(password);
20
21 con.Open();
22 int result = (Int32)cmd.ExecuteScalar();
23 con.Close();
24
25 if (result >= 1)
26 {
27 Response.Redirect("UpdateProfile.aspx");
28 }
29 else
30 lblMsg.Text = "Incorrect Username or Password";
31
32 }
Forgot Password By Email Page Code In Asp.Net
This Example explains how to Create Forgot Password By Email Page Code In Asp.Net Using C# And VB.NET.
I have placed one textbox and button on the ForgotPassword.aspx page to send mail to email id stored in database.
You can also send Reset Password Link instead of sending Username password in the email.
HTML SOURCE OF FORGOT PASSWORD PAGE
1: <form id="Form1" runat="server">
2: <div>
3: <fieldset>
4: <legend>Forgot Password</legend>
5: <asp:Label ID="lblEmail" runat="server" Text="Email Address: "/>
6: <asp:TextBox ID="txtEmail" runat="server"/>
7:
8: <asp:RequiredFieldValidator ID="RV1" runat="server"
9: ControlToValidate="txtEmail"
10: ErrorMessage="Please Enter EmailID"
11: SetFocusOnError="True">*
12: </asp:RequiredFieldValidator>
13:
14: <asp:Button ID="btnPass" runat="server" Text="Submit"
15: onclick="btnPass_Click"/>
16:
17: <asp:ValidationSummary ID="ValidationSummary1"
18: runat="server" CssClass="error"/>
19:
20: <asp:Label ID="lblMessage" runat="server" Text=""/>
21: </fieldset>
22: </div>
23: </form>
Write following code in Click Event of Button to retrieve username and password associated with EmailID provided by user from database and send the information to this email id.
C# CODE
01using System;
02using System.Data.SqlClient;
03using System.Configuration;
04using System.Data;
05using System.Net.Mail;
06
07protected void btnPass_Click(object sender, EventArgs e)
08 {
09 //Create Connection String And SQL Statement
10 string strConnection = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;
11 string strSelect = "SELECT UserName,Password FROM Users WHERE Email = @Email";
12
13 SqlConnection connection = new SqlConnection(strConnection);
14 SqlCommand command = new SqlCommand();
15 command.Connection = connection;
16 command.CommandType = CommandType.Text;
17 command.CommandText = strSelect;
18
19 SqlParameter email = new SqlParameter("@Email", SqlDbType.VarChar, 50);
20 email.Value = txtEmail.Text.Trim().ToString();
21 command.Parameters.Add(email);
22
23 //Create Dataset to store results and DataAdapter to fill Dataset
24 DataSet dsPwd = new DataSet();
25 SqlDataAdapter dAdapter = new SqlDataAdapter(command);
26 connection.Open();
27 dAdapter.Fill(dsPwd);
28 connection.Close();
29 if(dsPwd.Tables[0].Rows.Count > 0 )
30 {
31 MailMessage loginInfo = new MailMessage();
32 loginInfo.To.Add(txtEmail.Text.ToString());
33 loginInfo.From = new MailAddress("YourID@gmail.com");
34 loginInfo.Subject = "Forgot Password Information";
35
36 loginInfo.Body = "Username: " + dsPwd.Tables[0].Rows[0]["UserName"] + "<br><br>Password: " + dsPwd.Tables[0].Rows[0]["Password"] + "<br><br>";
37 loginInfo.IsBodyHtml = true;
38 SmtpClient smtp = new SmtpClient();
39 smtp.Host = "smtp.gmail.com";
40 smtp.Port = 587;
41 smtp.EnableSsl = true;
42 smtp.Credentials = new System.Net.NetworkCredential("YourGmailID@gmail.com", "YourGmailPassword");
43 smtp.Send(loginInfo);
44 lblMessage.Text = "Password is sent to you email id,you can now <a href="Login.aspx">Login</a>";
45 }
46 else
47 {
48 lblMessage.Text = "Email Address Not Registered";
49 }
50
51 }






No comments:
Post a Comment