Find CheckBox control in GridView ado.net way C#
In this article I will explain you how to find the control in Gridview.I m using checkbox control in it and will check on button click which one is selected and will display in another Gridview using Temporary Table.
Here copy the following data script and insert the records in it.
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ONGO
IF NOT EXISTS (SELECT * FROM sys.objects WHERE object_id =OBJECT_ID(N‘[dbo].[tb_ckbx]‘) AND type in (N‘U’))
BEGIN
CREATE TABLE [dbo].[tb_ckbx](
[id] [int] IDENTITY(1,1) NOT NULL,
[Name] [varchar](50) NULL,
[Salary] [int] NULL)ON [PRIMARY]
END
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ONGO
IF NOT EXISTS (SELECT * FROM sys.objects WHERE object_id =OBJECT_ID(N‘[dbo].[tb_ckbx]‘) AND type in (N‘U’))
BEGIN
CREATE TABLE [dbo].[tb_ckbx](
[id] [int] IDENTITY(1,1) NOT NULL,
[Name] [varchar](50) NULL,
[Salary] [int] NULL)ON [PRIMARY]
END
Now, Place two Gridviews on the web form named it ckbxgrd.aspx and set the Itemtemplate field in Gridview1 as I have written in one my article the link is below but don’t set the ItemTemplate fields for second Gridview Control.
Now paste the following source code in webform named it ckbxgrd.aspx
<%@ Page Language=”C#” AutoEventWireup=”true”CodeFile=”ckbxgrd.aspx.cs” Inherits=”ckbxgrd” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title>Untitled Page</title>
</head>
<body>
<head runat=”server”>
<title>Untitled Page</title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:GridView ID=”GridView1″ runat=”server”AutoGenerateColumns=”False”><Columns>
<asp:TemplateField HeaderText=”checkbox”>
<ItemTemplate>
<asp:CheckBox ID=”CheckBox1″ runat=”server” />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText=”Name”>
<ItemTemplate>
<asp:Label ID=”Label1″ runat=”server” Text=’<%# Eval(“name”) %>‘></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText=”Salary”>
<ItemTemplate>
<asp:Label ID=”Label2″ runat=”server” Text=’<%# Bind(“salary”) %>‘></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br />
<asp:Button ID=”Button1″ runat=”server” onclick=”Button1_Click”Text=”Button” />
<br />
<asp:GridView ID=”GridView2″ runat=”server”>
</asp:GridView>
</div>
</form>
</body>
</html>
<div>
<asp:GridView ID=”GridView1″ runat=”server”AutoGenerateColumns=”False”><Columns>
<asp:TemplateField HeaderText=”checkbox”>
<ItemTemplate>
<asp:CheckBox ID=”CheckBox1″ runat=”server” />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText=”Name”>
<ItemTemplate>
<asp:Label ID=”Label1″ runat=”server” Text=’<%# Eval(“name”) %>‘></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText=”Salary”>
<ItemTemplate>
<asp:Label ID=”Label2″ runat=”server” Text=’<%# Bind(“salary”) %>‘></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br />
<asp:Button ID=”Button1″ runat=”server” onclick=”Button1_Click”Text=”Button” />
<br />
<asp:GridView ID=”GridView2″ runat=”server”>
</asp:GridView>
</div>
</form>
</body>
</html>
Now set the itemtemplate for Gridview1
Now copy and paste the code in ckbxgrd.aspx.cs
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Data.SqlClient;
using System.Collections.Generic;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Data.SqlClient;
using System.Collections.Generic;
public partial class ckbxgrd : System.Web.UI.Page
{SqlConnection con = new SqlConnection();
SqlDataAdapter adp;
DataTable dt;
DataTable tb = new DataTable();
{SqlConnection con = new SqlConnection();
SqlDataAdapter adp;
DataTable dt;
DataTable tb = new DataTable();
protected void Page_Load(object sender, EventArgs e)
{
con.ConnectionString =ConfigurationManager.ConnectionStrings["con"].ConnectionString;
con.Open();
con.Close();
if (IsPostBack == false)
{
chkbx();// calling the chkbox function
}}
{
con.ConnectionString =ConfigurationManager.ConnectionStrings["con"].ConnectionString;
con.Open();
con.Close();
if (IsPostBack == false)
{
chkbx();// calling the chkbox function
}}
private void chkbx()
{
if (con.State == ConnectionState.Closed)con.Open();
{
if (con.State == ConnectionState.Closed)con.Open();
// select the records form table
adp = new SqlDataAdapter(“select * from tb_ckbx”, con);
dt = new DataTable();
adp.Fill(dt);
if (dt.Rows.Count == 0)
{}
else
{
GridView1.DataSource = dt;
GridView1.DataBind();
ViewState["dt"] = dt;// Through this we can access all the records on a button
}
con.Close();
}
dt = new DataTable();
adp.Fill(dt);
if (dt.Rows.Count == 0)
{}
else
{
GridView1.DataSource = dt;
GridView1.DataBind();
ViewState["dt"] = dt;// Through this we can access all the records on a button
}
con.Close();
}
protected void Button1_Click(object sender, EventArgs e)
{
// creating a temporary table
DataTable ord = new DataTable(“Table”); //the “Table” value must be same for always
DataColumn c = new DataColumn();
ord.Columns.Add(new DataColumn(“name”,
Type.GetType(“System.String”)));
{
// creating a temporary table
DataTable ord = new DataTable(“Table”); //the “Table” value must be same for always
DataColumn c = new DataColumn();
ord.Columns.Add(new DataColumn(“name”,
Type.GetType(“System.String”)));
// “value” is a column name with Int32/Decimal datatype.
ord.Columns.Add(new DataColumn(“salary”,Type.GetType(“System.Decimal”)));
//storing the structure in “ss” name session.
Session["ss"] = ord;
dt = (DataTable)ViewState["dt"]; // accessing the records after casting in Datatable
Int32 i;
for (i = 0; i <= dt.Rows.Count – 1; i++)
{
//Will find the CheckBox in a GridView
Session["ss"] = ord;
dt = (DataTable)ViewState["dt"]; // accessing the records after casting in Datatable
Int32 i;
for (i = 0; i <= dt.Rows.Count – 1; i++)
{
//Will find the CheckBox in a GridView
CheckBox chk = (CheckBox)(GridView1.Rows[i].FindControl(“CheckBox1″));
if (chk.Checked == true)
{
tb = (DataTable)(Session["ss"]); // will create a columns from session
DataRow r1 = tb.NewRow(); //will create New Rows
{
tb = (DataTable)(Session["ss"]); // will create a columns from session
DataRow r1 = tb.NewRow(); //will create New Rows
r1[0] = Convert.ToString(dt.Rows[i]["Name"]); // Storing name in col. Name
r1[1] = Convert.ToInt32(dt.Rows[i]["Salary"]); // Storing salary in col. Salary
tb.Rows.Add(r1);}}
GridView2.DataSource = tb; //binding in another gridview
GridView2.DataBind();}}
r1[1] = Convert.ToInt32(dt.Rows[i]["Salary"]); // Storing salary in col. Salary
tb.Rows.Add(r1);}}
GridView2.DataSource = tb; //binding in another gridview
GridView2.DataBind();}}
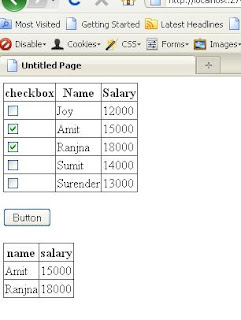
OUTPUT
Hope you will like this article.
with regards
with regards




No comments:
Post a Comment