ASP.NET page validation controls
In any non-trivial web-site that requires user to input some data, it is a must to validate the information submitted before you process it further. Validation also helps you against malicious user attacking your system, prevent SQL injection attacks, etc..
In general, there are two places to do input and data validation: on the client and the server. On the client side, ASP.NET provides various controls for automatically checking that the input is in a certain range. On the server, ASP.NET runs these same rules automatically for you. If you have more complex validation methods, these can be run on the server.
ASP.NET 4 includes six validation controls:
- RequiredFieldValidator—Enables you to require a user to enter a value in a form field.
- RegularExpressionValidator—Enables you to compare a value against a regular expression.
- RangeValidator—Enables you to check whether a value falls between a certain minimum and maximum value.
- CompareValidator—Enables you to compare a value against another value or perform a data type check.
- CustomValidator—Enables you to perform custom validation.
- ValidationSummary—Enables you to display a summary of all validation errors in a page.
You can associate the validation controls with any form controls included in ASP.NET Framework. For example, if you want to require a user to enter a value into a TextBox control, you can associate a RequiredFieldValidator control with the TextBox control.
<!-- Since this is a demo example, the aspx page does not have a code behind and put the C# code and server side functions in the aspx page itself --> <%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <br /> Name: <asp:TextBox ID="tbName" runat="server"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="You must enter your name" ControlToValidate="tbName" ForeColor="Red"/> <br /> Date of birth: <asp:TextBox ID="tbDOB" runat="server" /> <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ErrorMessage="Enter a date in the form MM/DD/YYYY" ControlToValidate="tbDOB" ForeColor="Red" ValidationExpression="(0[1-9]|1[012])/([1-9]|0[1-9]|[12][0-9]|3[01])/\d{4}" /> <br /> Amount of candies you eat daily (< than 1000): <asp:TextBox ID="tbCandy" runat="server" /> <asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="Number is not < 1000" ControlToValidate="tbCandy" Operator="LessThan" ForeColor="Red" ValueToCompare="1000" Type="Integer" /> <br /> Number of Doctor visits (1 - 10): <asp:TextBox ID="tbDr" runat="server" /> <asp:RangeValidator ID="RangeValidator1" runat="server" ErrorMessage="Enter a value from 1 to 10" ControlToValidate="tbDr" ForeColor="Red" MinimumValue="1" MaximumValue="10" /> <br /> <!-- Custom Validators work server side --> <asp:ValidationSummary runat="server" ID="validationSummary" ForeColor="Blue"/> <br /> <asp:Button runat="server" Text="Submit" ID="btnSubmit" /> </div> </form> </body> </html>
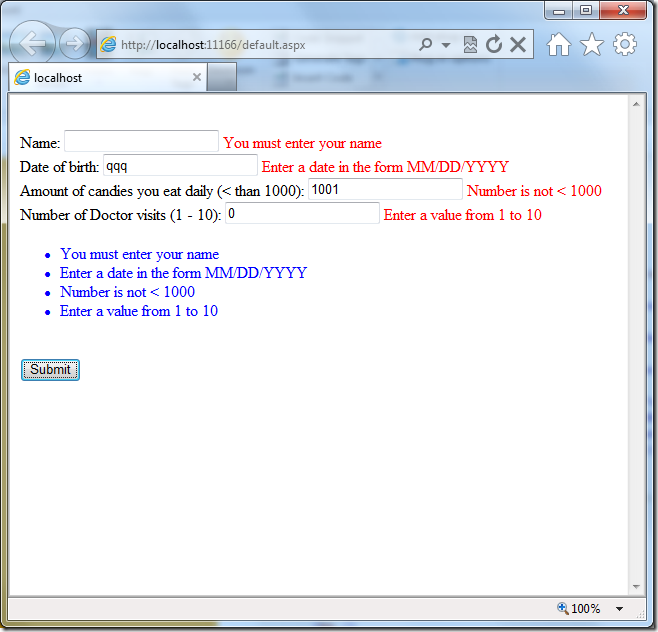
On running this page and entering incorrect values, the resulting output would look something like the following:


No comments:
Post a Comment