How to create html css template layout?
For beginners to study html and css is pretty easy.
For html coding you can use any html editor like dreamweaver or something like that.
Now lets create an html with css coding....
We are going to create a table less design using css.
First of all create an outline of your template using photoshop .
Ok now we have an outline in jpg format and now we are going to generate corresponding html css codes:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
</body>
</html>
we have created an index.html file in our working folder.And a .css file inside a folder named "css" in our working folder.
Now we are going to create the basic structure. We are going to name the divs with following names
First we are going to create a container div to contain all the divs. Let its name be container
Lets start with .css file. Add below basic setting to your css file:-
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
body {
color: #393939;
font-family: Arial;
font-size: 12px;
line-height: 0;
background-color: #fff;
}
Now we are going to create container div:-
.container {
width:950px;
margin:auto;
height:800px;
border:1px #000 solid;
}
ok it is clear that the div has 950px width, margins are auto alligned, height:800px, and has a border of width 1px with border color black(#000) and style of border is solid. We created border to see the created div and its alignment. After finishing all editing we can remove the border if necessary.
Now add the div with class name in our html page's body section as below:-
<div class="container" >
</div>
Now we have created a main div to contain all the divs:-
Now lets create our top div
.top
{
margin:10px 10px 10px 10px;
border:1px #000 solid;
height:100px;
}
What we did is created a div class named top and gave its margin settings as 10px on all directions. ie 10px from top, right,bottom and left.So it has an equal distance on all sides with respect to the container div.
Again added border to see the visibility. Height is given as 100px.
Now add the div tag inside our html page within our previous container tag. Below is the example
<div class="container" >
<div class="top">
</div>
</div>
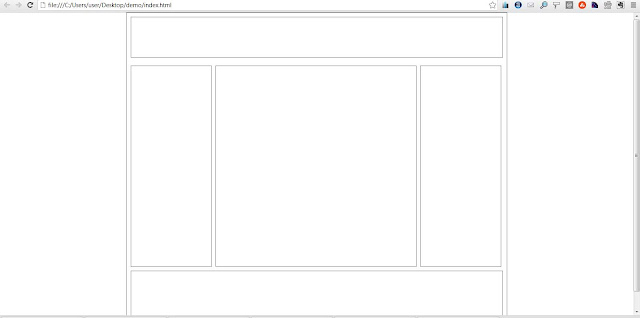
Likewise we will be adding all divs inside our main container div.Below is the preview :-
Lets create left div:-
.left {
margin:10px 10px 10px 10px;
border:1px #000 solid;
height:500px;
width:200px;
float:left;
}
Now we created a div with classname left , margins are all 10px on all sides, border with 1px,height is 500px and width 200px.
Now the last property float:left adjusts the div to left align .
In our html page we add left div like below :-
<div class="container" >
<div class="top">
</div>
<div class="left">
</div>
</div>
Now create right div. Its pretty easy lets copy paste the left div code and change float:left to float:right:-
.right {
margin:10px 10px 10px 10px;
border:1px #000 solid;
height:500px;
width:200px;
float:right;
}
And here is our html div codes:-
<div class="container" >
<div class="top">
</div>
<div class="left">
</div>
<div class="right">
</div>
</div>
Now lets create middle div:-
.middle{
margin-top:10px;
border:1px #000 solid;
width:500px;
height:500px;
float:left;
}
Now here we created only top margin. It is because left and right div already have a margin on their right and left respectively.And we floated it to left
Now the updated html is :-
<div class="container" >
<div class="top">
</div>
<div class="left">
</div>
<div class="middle">
</div>
<div class="right">
</div>
</div>
Now lets create footer div:-
.footer {
clear:both;
margin:10px 10px 10px 10px;
border:1px #000 solid;
height:150px;
}
clear:both means , since there are floated divs, and we create another div below that, what happens is the footer div will go to top side of the page. It is same as water. If we put some low density material at the bottom of the water, it will definitely go to the top and floats there. So to avoid it to float on top we put some barricade ie clear:both. This will clears the float property of above divs on both sides.
<div class="container" >
<div class="top">
</div>
<div class="left">
</div>
<div class="middle">
</div>
<div class="right">
</div>
<div class="footer">
</div>
</div>
Below is the final html and css codes:-
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container" >
<div class="top">
</div>
<div class="left">
</div>
<div class="middle">
</div>
<div class="right">
</div>
<div class="footer">
</div>
</div>
</body>
</html>
style.css
@charset "utf-8";
/* CSS Document */
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
body {
color: #393939;
font-family: Arial;
font-size: 12px;
line-height: 0;
background-color: #fff;
}
.container {
width:950px;
margin:auto;
height:800px;
border:1px #000 solid;
}
.top
{
margin:10px 10px 10px 10px;
border:1px #000 solid;
height:100px;
}
.left {
margin:10px 10px 10px 10px;
border:1px #000 solid;
height:500px;
width:200px;
float:left;
}
.right {
margin:10px 10px 10px 10px;
border:1px #000 solid;
height:500px;
width:200px;
float:left;
}
.middle{
margin-top:10px;
border:1px #000 solid;
width:500px;
height:500px;
float:left;
}
.footer {
clear:both;
margin:10px 10px 10px 10px;
border:1px #000 solid;
height:150px;
}









No comments:
Post a Comment