Using Calendar Control in ASP.NET
Introduction:
In this Article we'll see how to use the Calendar Control in a Webform.
In this Article we'll see how to use the Calendar Control in a Webform.
The Calendar Control shows the Current Month Dates and the Dates also of the previous and Next Month.
So,
- Firstly, we'll show only the Dates of Current Month and
- Secondly based on the EventDate we'll highlight the Date in the Calendar Control
- On selecting the Date we'll show more information of about the Event on that Day.
The Database Data is stored as:

To begin with User Interface Drag and drop

To begin with User Interface Drag and drop
- Calendar Control
- DataGrid
<asp:Calendar id="Calendar1" OnDayRender="CalendarDRender" runat="server" BorderWidth="1px"NextPrevFormat="FullMonth" BackColor="White" Width="350px"ForeColor="Black" Height="190px"Font-Size="9pt" Font-Names="Verdana" BorderColor="White">
<TodayDayStyle BackColor="#CCCCCC"></TodayDayStyle>
<NextPrevStyle Font-Size="8pt" Font-Bold="True" ForeColor="#333333" VerticalAlign="Bottom"></NextPrevStyle>
<DayHeaderStyle Font-Size="8pt" Font-Bold="True"></DayHeaderStyle>
<SelectedDayStyle ForeColor="White" BackColor="#333399"></SelectedDayStyle>
<TitleStyle Font-Size="12pt" Font-Bold="True" BorderWidth="4px" ForeColor="#333399"BorderColor="Black" BackColor="White"></TitleStyle>
<OtherMonthDayStyle ForeColor="#999999"></OtherMonthDayStyle>
</asp:Calendar>
<asp:DataGrid id="DataGrid1" style="Z-INDEX: 102; LEFT: 23px; POSITION: absolute; TOP: 271px"runat="server" Font-Size="XX-Small" Font-Names="Verdana" Visible="False"></asp:DataGrid>
<TodayDayStyle BackColor="#CCCCCC"></TodayDayStyle>
<NextPrevStyle Font-Size="8pt" Font-Bold="True" ForeColor="#333333" VerticalAlign="Bottom"></NextPrevStyle>
<DayHeaderStyle Font-Size="8pt" Font-Bold="True"></DayHeaderStyle>
<SelectedDayStyle ForeColor="White" BackColor="#333399"></SelectedDayStyle>
<TitleStyle Font-Size="12pt" Font-Bold="True" BorderWidth="4px" ForeColor="#333399"BorderColor="Black" BackColor="White"></TitleStyle>
<OtherMonthDayStyle ForeColor="#999999"></OtherMonthDayStyle>
</asp:Calendar>
<asp:DataGrid id="DataGrid1" style="Z-INDEX: 102; LEFT: 23px; POSITION: absolute; TOP: 271px"runat="server" Font-Size="XX-Small" Font-Names="Verdana" Visible="False"></asp:DataGrid>
Now our code :
In Page_Load
- Fill the DataSet
In Calendar1_PreRender
- Check for it the Date is from OtherMonth
- Navigate through the DataSet if Date is not from other month
- Check if the date is null
- If not Set the BackColor for the Date based on the value in the DataBase
In Calendar1_SelectionChanged
- Based on the date Selected in the Calendar Control display the Data in the Datagrid.
C#
SqlConnection mycn;
SqlDataAdapter myda;
DataSet ds = new DataSet ();
DataSet dsSelDate;
String strConn;private void Page_Load(object sender, System.EventArgs e)
{// Put user code to initialize the page herestrConn="Data Source=localhost;uid=sa;pwd=;Initial Catalog=northwind";
mycn = new SqlConnection(strConn);
myda = new SqlDataAdapter ("Select * FROM EventsTable", mycn);
myda.Fill (ds,"Table");
}protected void CalendarDRender(object sender ,System.Web.UI.WebControls.DayRenderEventArgs e )
{// If the month is CurrentMonthif (! e.Day.IsOtherMonth )
{foreach (DataRow dr in ds.Tables[0].Rows)
{if ((dr["EventDate"].ToString() != DBNull.Value.ToString()))
{
DateTime dtEvent= (DateTime)dr["EventDate"];if (dtEvent.Equals(e.Day.Date))
{
e.Cell.BackColor = Color.PaleVioletRed;
}
}
}
}//If the month is not CurrentMonth then hide the Dateselse{
e.Cell.Text = "";
}
}private void Calendar1_SelectionChanged(object sender, System.EventArgs e)
{
myda = new SqlDataAdapter("Select * from EventsTable where EventDate='" + Calendar1.SelectedDate.ToString() + "'", mycn);
dsSelDate = new DataSet();
myda.Fill(dsSelDate, "AllTables");if (dsSelDate.Tables[0].Rows.Count == 0 )
{
DataGrid1.Visible = false;
}else{
DataGrid1.Visible = true;
DataGrid1.DataSource = dsSelDate;
DataGrid1.DataBind ();
}
}
VB.NET
Dim myconnection As SqlConnectionDim myda As SqlDataAdapterDim ds As New DataSetDim dsSelDate As DataSetPrivate Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) HandlesMyBase.Load
myconnection = New SqlConnection("Server=localhost;uid=sa;password=;database=northwind;")
myda = New SqlDataAdapter("Select * from EventsTable", myconnection)
myda.Fill(ds, "AllTables")End Sub
Protected Sub CalendarDRender(ByVal sender As Object, ByVal e AsSystem.Web.UI.WebControls.DayRenderEventArgs)'If the month is CurrentMonthIf Not e.Day.IsOtherMonth ThenDim dr As DataRowFor Each dr In ds.Tables(0).Rows'If EventDate is not NullIf Not dr("EventDate") Is DBNull.Value ThenDim dtEvent As DateTime = dr("EventDate").ToString'If EventDate =CalendarDateIf dtEvent.Equals(e.Day.Date) Thene.Cell.BackColor = Color.PaleVioletRedEnd IfEnd IfNext'If the month is not CurrentMonth then hide the DatesElsee.Cell.Text = ""End If
End Sub
Private Sub Calendar1_SelectionChanged(ByVal sender As System.Object, ByVal e AsSystem.EventArgs) _Handles Calendar1.SelectionChanged
myda = New SqlDataAdapter("Select * from EventsTable where EventDate='" & _Calendar1.SelectedDate.ToString & "'", myconnection)
dsSelDate = New DataSet
myda.Fill(dsSelDate, "AllTables")If dsSelDate.Tables(0).Rows.Count = 0 ThenDataGrid1.Visible = FalseElseDataGrid1.Visible = TrueDataGrid1.DataSource = dsSelDate
DataGrid1.DataBind()End If
End Sub
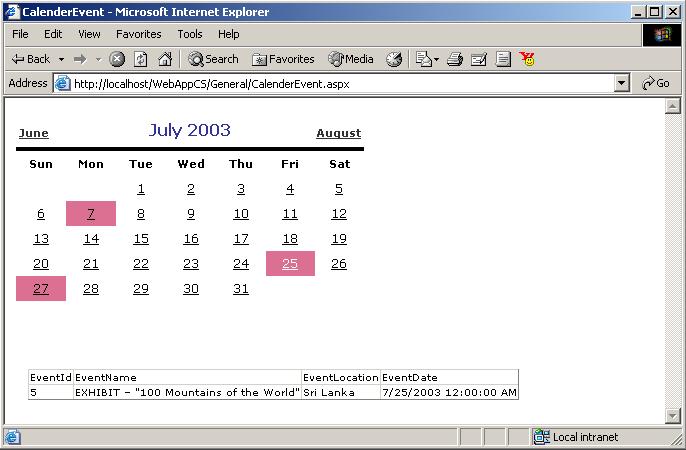
The Output of this code:
SqlConnection mycn;
SqlDataAdapter myda;
DataSet ds = new DataSet ();
DataSet dsSelDate;
String strConn;private void Page_Load(object sender, System.EventArgs e)
{// Put user code to initialize the page herestrConn="Data Source=localhost;uid=sa;pwd=;Initial Catalog=northwind";
mycn = new SqlConnection(strConn);
myda = new SqlDataAdapter ("Select * FROM EventsTable", mycn);
myda.Fill (ds,"Table");
}protected void CalendarDRender(object sender ,System.Web.UI.WebControls.DayRenderEventArgs e )
{// If the month is CurrentMonthif (! e.Day.IsOtherMonth )
{foreach (DataRow dr in ds.Tables[0].Rows)
{if ((dr["EventDate"].ToString() != DBNull.Value.ToString()))
{
DateTime dtEvent= (DateTime)dr["EventDate"];if (dtEvent.Equals(e.Day.Date))
{
e.Cell.BackColor = Color.PaleVioletRed;
}
}
}
}//If the month is not CurrentMonth then hide the Dateselse{
e.Cell.Text = "";
}
}private void Calendar1_SelectionChanged(object sender, System.EventArgs e)
{
myda = new SqlDataAdapter("Select * from EventsTable where EventDate='" + Calendar1.SelectedDate.ToString() + "'", mycn);
dsSelDate = new DataSet();
myda.Fill(dsSelDate, "AllTables");if (dsSelDate.Tables[0].Rows.Count == 0 )
{
DataGrid1.Visible = false;
}else{
DataGrid1.Visible = true;
DataGrid1.DataSource = dsSelDate;
DataGrid1.DataBind ();
}
}
VB.NET
Dim myconnection As SqlConnectionDim myda As SqlDataAdapterDim ds As New DataSetDim dsSelDate As DataSetPrivate Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) HandlesMyBase.Load
myconnection = New SqlConnection("Server=localhost;uid=sa;password=;database=northwind;")
myda = New SqlDataAdapter("Select * from EventsTable", myconnection)
myda.Fill(ds, "AllTables")End Sub
Protected Sub CalendarDRender(ByVal sender As Object, ByVal e AsSystem.Web.UI.WebControls.DayRenderEventArgs)'If the month is CurrentMonthIf Not e.Day.IsOtherMonth ThenDim dr As DataRowFor Each dr In ds.Tables(0).Rows'If EventDate is not NullIf Not dr("EventDate") Is DBNull.Value ThenDim dtEvent As DateTime = dr("EventDate").ToString'If EventDate =CalendarDateIf dtEvent.Equals(e.Day.Date) Thene.Cell.BackColor = Color.PaleVioletRedEnd IfEnd IfNext'If the month is not CurrentMonth then hide the DatesElsee.Cell.Text = ""End If
End Sub
Private Sub Calendar1_SelectionChanged(ByVal sender As System.Object, ByVal e AsSystem.EventArgs) _Handles Calendar1.SelectionChanged
myda = New SqlDataAdapter("Select * from EventsTable where EventDate='" & _Calendar1.SelectedDate.ToString & "'", myconnection)
dsSelDate = New DataSet
myda.Fill(dsSelDate, "AllTables")If dsSelDate.Tables(0).Rows.Count = 0 ThenDataGrid1.Visible = FalseElseDataGrid1.Visible = TrueDataGrid1.DataSource = dsSelDate
DataGrid1.DataBind()End If
End Sub
The Output of this code:


No comments:
Post a Comment