Simple Insert, Select, Edit, Update and Delete in Asp.Net GridView control Using C#
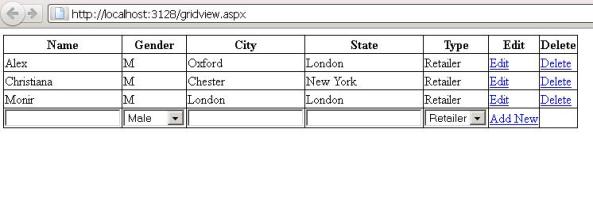
Final Output:
1. Database:
Create a Database Name: SampleCustomer
Create a Database Name: SampleCustomer
2. Create Table:
CREATE TABLE [dbo].[SampleCustomer1](
[Code] [int] IDENTITY(1,1) NOT NULL
[Name] [nvarchar](50) NOT NULL,
[Gender] [nvarchar](50) NOT NULL,
[City] [nvarchar](50) NOT NULL,
[State] [nvarchar](50) NOT NULL,
[Type] [nvarchar](50) NOT NULL,
) ON [PRIMARY]
CREATE TABLE [dbo].[SampleCustomer1](
[Code] [int] IDENTITY(1,1) NOT NULL
[Name] [nvarchar](50) NOT NULL,
[Gender] [nvarchar](50) NOT NULL,
[City] [nvarchar](50) NOT NULL,
[State] [nvarchar](50) NOT NULL,
[Type] [nvarchar](50) NOT NULL,
) ON [PRIMARY]
3. Insert Data:
INSERT INTO SampleCustomer VALUES (‘Alex’,'M’,'Oxford’,'London’,'Retailer’)
GO
INSERT INTO SampleCustomer VALUES (‘Christiana’,'F’,'Oxford’,'London’,'WholeSeller’)
GO
INSERT INTO SampleCustomer VALUES (‘Alex’,'M’,'Oxford’,'London’,'Retailer’)
GO
INSERT INTO SampleCustomer VALUES (‘Christiana’,'F’,'Oxford’,'London’,'WholeSeller’)
GO
4. Add a New Item: gridview.aspx. Code :
<%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”gridview.aspx.cs” Inherits=”gridview.gridview2″ %>
<%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”gridview.aspx.cs” Inherits=”gridview.gridview2″ %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:GridView ID=”GridView1″ runat=”server” AutoGenerateColumns=”False”
DataKeyNames=”Code, Type” OnRowCancelingEdit=”GridView1_RowCancelingEdit”
OnRowDataBound=”GridView1_RowDataBound” OnRowEditing=”GridView1_RowEditing”
OnRowUpdating=”GridView1_RowUpdating” OnRowCommand=”GridView1_RowCommand”
ShowFooter=”True” OnRowDeleting=”GridView1_RowDeleting”>
<Columns>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:GridView ID=”GridView1″ runat=”server” AutoGenerateColumns=”False”
DataKeyNames=”Code, Type” OnRowCancelingEdit=”GridView1_RowCancelingEdit”
OnRowDataBound=”GridView1_RowDataBound” OnRowEditing=”GridView1_RowEditing”
OnRowUpdating=”GridView1_RowUpdating” OnRowCommand=”GridView1_RowCommand”
ShowFooter=”True” OnRowDeleting=”GridView1_RowDeleting”>
<Columns>
<asp:TemplateField HeaderText=”Name” SortExpression=”Name”> <EditItemTemplate>
<asp:TextBox ID=”txtName” runat=”server” Text=’<%# Eval(“Name”) %>’></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID=”txtNewName” runat=”server”></asp:TextBox> </FooterTemplate>
<ItemTemplate>
<asp:Label ID=”Label2″ runat=”server” Text=’<%# Bind(“Name”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TextBox ID=”txtName” runat=”server” Text=’<%# Eval(“Name”) %>’></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID=”txtNewName” runat=”server”></asp:TextBox> </FooterTemplate>
<ItemTemplate>
<asp:Label ID=”Label2″ runat=”server” Text=’<%# Bind(“Name”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText=”Gender”>
<EditItemTemplate>
<asp:DropDownList ID=”cmbGender” runat=”server” SelectedValue=’<%# Eval(“Gender”) %>’>
<asp:ListItem Value=”M” Text=”Male”></asp:ListItem>
<asp:ListItem Value=”F” Text=”Female”></asp:ListItem>
</asp:DropDownList>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID=”lbGender” runat=”server” Text=’<%# Eval(“Gender”) %>’></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:DropDownList ID=”cmbNewGender” runat=”server” >
<asp:ListItem Selected=”True” Text=”Male” Value=”M”></asp:ListItem>
<asp:ListItem Text=”Female” Value=”F”></asp:ListItem> </asp:DropDownList>
</FooterTemplate>
</asp:TemplateField>
<EditItemTemplate>
<asp:DropDownList ID=”cmbGender” runat=”server” SelectedValue=’<%# Eval(“Gender”) %>’>
<asp:ListItem Value=”M” Text=”Male”></asp:ListItem>
<asp:ListItem Value=”F” Text=”Female”></asp:ListItem>
</asp:DropDownList>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID=”lbGender” runat=”server” Text=’<%# Eval(“Gender”) %>’></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:DropDownList ID=”cmbNewGender” runat=”server” >
<asp:ListItem Selected=”True” Text=”Male” Value=”M”></asp:ListItem>
<asp:ListItem Text=”Female” Value=”F”></asp:ListItem> </asp:DropDownList>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText=”City”>
<EditItemTemplate>
<asp:TextBox ID=”txtCity” runat=”server” Text=’<%# Bind(“City”) %>’></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID=”txtNewCity” runat=”server” ></asp:TextBox>
</FooterTemplate>
<ItemTemplate>
<asp:Label ID=”Label3″ runat=”server” Text=’<%# Bind(“City”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<EditItemTemplate>
<asp:TextBox ID=”txtCity” runat=”server” Text=’<%# Bind(“City”) %>’></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID=”txtNewCity” runat=”server” ></asp:TextBox>
</FooterTemplate>
<ItemTemplate>
<asp:Label ID=”Label3″ runat=”server” Text=’<%# Bind(“City”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText=”State” SortExpression=”State”>
<EditItemTemplate>
<asp:Label ID=”Label1″ runat=”server” Text=’<%# Eval(“State”) %>’></asp:Label>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID=”txtNewState” runat=”server” ></asp:TextBox>
</FooterTemplate>
<ItemTemplate>
<asp:Label ID=”Label4″ runat=”server” Text=’<%# Bind(“State”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<EditItemTemplate>
<asp:Label ID=”Label1″ runat=”server” Text=’<%# Eval(“State”) %>’></asp:Label>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID=”txtNewState” runat=”server” ></asp:TextBox>
</FooterTemplate>
<ItemTemplate>
<asp:Label ID=”Label4″ runat=”server” Text=’<%# Bind(“State”) %>’></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText=”Type”>
<EditItemTemplate>
<asp:DropDownList ID=”cmbType” runat=”server” DataTextField=”Type” DataValueField=”Type”>
<EditItemTemplate>
<asp:DropDownList ID=”cmbType” runat=”server” DataTextField=”Type” DataValueField=”Type”>
</asp:DropDownList>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID=”lbType” runat=”server” Text=’<%# Eval(“Type”) %>’></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:DropDownList ID=”cmbNewType” runat=”server” DataTextField=”Type” DataValueField=”Type”>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID=”lbType” runat=”server” Text=’<%# Eval(“Type”) %>’></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:DropDownList ID=”cmbNewType” runat=”server” DataTextField=”Type” DataValueField=”Type”>
</asp:DropDownList>
</FooterTemplate>
</asp:TemplateField>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText=”Edit” ShowHeader=”False”>
<EditItemTemplate>
<asp:LinkButton ID=”LinkButton1″ runat=”server” CausesValidation=”True” CommandName=”Update” Text=”Update”></asp:LinkButton>
<asp:LinkButton ID=”LinkButton2″ runat=”server” CausesValidation=”False” CommandName=”Cancel” Text=”Cancel”></asp:LinkButton>
</EditItemTemplate>
<FooterTemplate>
<asp:LinkButton ID=”LinkButton2″ runat=”server” CausesValidation=”False” CommandName=”AddNew” Text=”Add New”></asp:LinkButton>
</FooterTemplate>
<ItemTemplate>
<asp:LinkButton ID=”LinkButton1″ runat=”server” CausesValidation=”False” CommandName=”Edit” Text=”Edit”></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
<asp:CommandField HeaderText=”Delete” ShowDeleteButton=”True” ShowHeader=”True” />
<EditItemTemplate>
<asp:LinkButton ID=”LinkButton1″ runat=”server” CausesValidation=”True” CommandName=”Update” Text=”Update”></asp:LinkButton>
<asp:LinkButton ID=”LinkButton2″ runat=”server” CausesValidation=”False” CommandName=”Cancel” Text=”Cancel”></asp:LinkButton>
</EditItemTemplate>
<FooterTemplate>
<asp:LinkButton ID=”LinkButton2″ runat=”server” CausesValidation=”False” CommandName=”AddNew” Text=”Add New”></asp:LinkButton>
</FooterTemplate>
<ItemTemplate>
<asp:LinkButton ID=”LinkButton1″ runat=”server” CausesValidation=”False” CommandName=”Edit” Text=”Edit”></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
<asp:CommandField HeaderText=”Delete” ShowDeleteButton=”True” ShowHeader=”True” />
</Columns>
</asp:GridView>
<br />
<br />
<br />
</asp:GridView>
<br />
<br />
<br />
</div>
</form>
</body>
</html>
</form>
</body>
</html>
5. gridview.cs code:
using System;
using System.Data;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
using System;
using System.Data;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
namespace gridview
{
{
public partial class gridview2 : System.Web.UI.Page
{
CustomersCls customer = new CustomersCls();
{
CustomersCls customer = new CustomersCls();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
FillCustomerInGrid();
}
private void FillCustomerInGrid()
{
{
if (!IsPostBack)
FillCustomerInGrid();
}
private void FillCustomerInGrid()
{
DataTable dtCustomer = customer.Fetch();
if (dtCustomer.Rows.Count > 0)
{
GridView1.DataSource = dtCustomer;
GridView1.DataBind();
}
else
{
dtCustomer.Rows.Add(dtCustomer.NewRow());
GridView1.DataSource = dtCustomer;
GridView1.DataBind();
{
GridView1.DataSource = dtCustomer;
GridView1.DataBind();
}
else
{
dtCustomer.Rows.Add(dtCustomer.NewRow());
GridView1.DataSource = dtCustomer;
GridView1.DataBind();
int TotalColumns = GridView1.Rows[0].Cells.Count;
GridView1.Rows[0].Cells.Clear();
GridView1.Rows[0].Cells.Add(new TableCell());
GridView1.Rows[0].Cells[0].ColumnSpan = TotalColumns;
GridView1.Rows[0].Cells[0].Text = “No Record Found”;
}
}
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName.Equals(“AddNew”))
{
TextBox txtNewName = (TextBox)GridView1.FooterRow.FindControl(“txtNewName”);
DropDownList cmbNewGender = (DropDownList)GridView1.FooterRow.FindControl(“cmbNewGender”);
TextBox txtNewCity = (TextBox)GridView1.FooterRow.FindControl(“txtNewCity”);
TextBox txtNewState = (TextBox)GridView1.FooterRow.FindControl(“txtNewState”);
DropDownList cmbNewType = (DropDownList)GridView1.FooterRow.FindControl(“cmbNewType”);
GridView1.Rows[0].Cells.Clear();
GridView1.Rows[0].Cells.Add(new TableCell());
GridView1.Rows[0].Cells[0].ColumnSpan = TotalColumns;
GridView1.Rows[0].Cells[0].Text = “No Record Found”;
}
}
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName.Equals(“AddNew”))
{
TextBox txtNewName = (TextBox)GridView1.FooterRow.FindControl(“txtNewName”);
DropDownList cmbNewGender = (DropDownList)GridView1.FooterRow.FindControl(“cmbNewGender”);
TextBox txtNewCity = (TextBox)GridView1.FooterRow.FindControl(“txtNewCity”);
TextBox txtNewState = (TextBox)GridView1.FooterRow.FindControl(“txtNewState”);
DropDownList cmbNewType = (DropDownList)GridView1.FooterRow.FindControl(“cmbNewType”);
customer.Insert(txtNewName.Text, cmbNewGender.SelectedValue, txtNewCity.Text, txtNewState.Text, cmbNewType.SelectedValue);
FillCustomerInGrid();
}
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DropDownList cmbType = (DropDownList)e.Row.FindControl(“cmbType”);
FillCustomerInGrid();
}
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DropDownList cmbType = (DropDownList)e.Row.FindControl(“cmbType”);
if (cmbType != null)
{
cmbType.DataSource = customer.FetchCustomerType();
cmbType.DataBind();
cmbType.SelectedValue = GridView1.DataKeys[e.Row.RowIndex].Values[1].ToString();
}
}
{
cmbType.DataSource = customer.FetchCustomerType();
cmbType.DataBind();
cmbType.SelectedValue = GridView1.DataKeys[e.Row.RowIndex].Values[1].ToString();
}
}
if (e.Row.RowType == DataControlRowType.Footer)
{
DropDownList cmbNewType = (DropDownList)e.Row.FindControl(“cmbNewType”);
cmbNewType.DataSource = customer.FetchCustomerType();
cmbNewType.DataBind();
}
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
FillCustomerInGrid();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
customer.Delete(Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Values[0].ToString()));
FillCustomerInGrid();
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
FillCustomerInGrid();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
TextBox txtName = (TextBox)GridView1.Rows[e.RowIndex].FindControl(“txtName”);
DropDownList cmbGender = (DropDownList)GridView1.Rows[e.RowIndex].FindControl(“cmbGender”);
TextBox txtCity = (TextBox)GridView1.Rows[e.RowIndex].FindControl(“txtCity”);
DropDownList cmbType = (DropDownList)GridView1.Rows[e.RowIndex].FindControl(“cmbType”);
{
DropDownList cmbNewType = (DropDownList)e.Row.FindControl(“cmbNewType”);
cmbNewType.DataSource = customer.FetchCustomerType();
cmbNewType.DataBind();
}
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
FillCustomerInGrid();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
customer.Delete(Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Values[0].ToString()));
FillCustomerInGrid();
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
FillCustomerInGrid();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
TextBox txtName = (TextBox)GridView1.Rows[e.RowIndex].FindControl(“txtName”);
DropDownList cmbGender = (DropDownList)GridView1.Rows[e.RowIndex].FindControl(“cmbGender”);
TextBox txtCity = (TextBox)GridView1.Rows[e.RowIndex].FindControl(“txtCity”);
DropDownList cmbType = (DropDownList)GridView1.Rows[e.RowIndex].FindControl(“cmbType”);
customer.Update(Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Values[0].ToString()), txtName.Text, cmbGender.SelectedValue, txtCity.Text, cmbType.SelectedValue);
GridView1.EditIndex = -1;
FillCustomerInGrid();
}
}
}
6. Add a New Class: CustomersCls.cs
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
GridView1.EditIndex = -1;
FillCustomerInGrid();
}
}
}
6. Add a New Class: CustomersCls.cs
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public class CustomersCls
{
{
private string cnstr = “Data Source=localhost;Initial Catalog=SampleCustomer; Integrated Security=True”;
private string sql;
private string sql;
public void Insert(string CustomerName, string Gender, string City, string State, string CustomerType)
{
string sql = “Insert Into SampleCustomer (Name, Gender, City, State, Type) Values (‘” + CustomerName
+ “‘ , ‘” + Gender + “‘, ‘” + City + “‘, ‘” + State + “‘, ‘” + CustomerType + “‘)”;
SqlConnection conn = new SqlConnection(cnstr);
conn.Open();
SqlCommand cmd = new SqlCommand(sql, conn);
cmd.ExecuteNonQuery();
conn.Close();
conn.Dispose();
}
{
string sql = “Insert Into SampleCustomer (Name, Gender, City, State, Type) Values (‘” + CustomerName
+ “‘ , ‘” + Gender + “‘, ‘” + City + “‘, ‘” + State + “‘, ‘” + CustomerType + “‘)”;
SqlConnection conn = new SqlConnection(cnstr);
conn.Open();
SqlCommand cmd = new SqlCommand(sql, conn);
cmd.ExecuteNonQuery();
conn.Close();
conn.Dispose();
}
public DataTable Fetch()
{
string sql = “Select * From SampleCustomer”;
SqlDataAdapter da = new SqlDataAdapter(sql, cnstr);
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}
{
string sql = “Select * From SampleCustomer”;
SqlDataAdapter da = new SqlDataAdapter(sql, cnstr);
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}
public void Update(int CustomerCode, string CustomerName, string Gender, string City, string CustomerType)
{
string sql = “UPDATE SampleCustomer SET Name=’” + CustomerName + “‘, Gender = ‘” + Gender
+ “‘, City=’” + City + “‘, Type = ‘” + CustomerType + “‘ Where Code=” + CustomerCode;
SqlConnection conn = new SqlConnection(cnstr);
conn.Open();
SqlCommand cmd = new SqlCommand(sql, conn);
cmd.ExecuteNonQuery();
conn.Close();
conn.Dispose();
}
{
string sql = “UPDATE SampleCustomer SET Name=’” + CustomerName + “‘, Gender = ‘” + Gender
+ “‘, City=’” + City + “‘, Type = ‘” + CustomerType + “‘ Where Code=” + CustomerCode;
SqlConnection conn = new SqlConnection(cnstr);
conn.Open();
SqlCommand cmd = new SqlCommand(sql, conn);
cmd.ExecuteNonQuery();
conn.Close();
conn.Dispose();
}
public void Delete(int CustomerCode)
{
string sql = “Delete SampleCustomer Where Code=” + CustomerCode;
SqlConnection conn = new SqlConnection(cnstr);
conn.Open();
SqlCommand cmd = new SqlCommand(sql, conn);
cmd.ExecuteNonQuery();
conn.Close();
conn.Dispose();
}
{
string sql = “Delete SampleCustomer Where Code=” + CustomerCode;
SqlConnection conn = new SqlConnection(cnstr);
conn.Open();
SqlCommand cmd = new SqlCommand(sql, conn);
cmd.ExecuteNonQuery();
conn.Close();
conn.Dispose();
}
public DataTable FetchCustomerType()
{
string sql = “Select Distinct Type From SampleCustomer”;
SqlDataAdapter da = new SqlDataAdapter(sql, cnstr);
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}
{
string sql = “Select Distinct Type From SampleCustomer”;
SqlDataAdapter da = new SqlDataAdapter(sql, cnstr);
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}
}


No comments:
Post a Comment